Modals have been an important part of websites for two decades. Stacking contents and using fetch to accomplish tasks are a great way to improve UX on both desktop and mobile. Unfortunately most developers don’t know that the HTML and JavaScript specs have implemented a native modal system via the popover attribute — let’s check it out!
The HTML
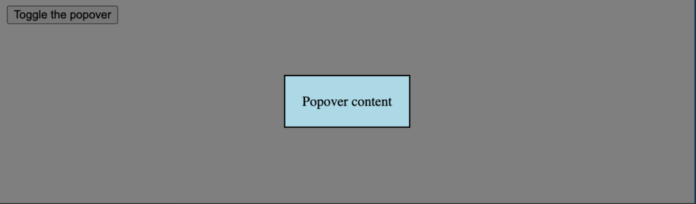
Creating a native HTML modal consists of using the popovertarget attribute as the trigger and the popover attribute, paired with an id, to identify the content element:
This is the contents of the popover
Upon clicking the button, the popover will open. The popover, however, will not have a traditional background layer color so we’ll need to implement that on our own with some CSS magic.
The CSS
Styling the contents of the popover content is pretty standard but we can use the browser stylesheet selector’s pseudo-selector to style the “background” of the modal:
/* contents of the popover */
[popover] {
background: lightblue;
padding: 20px;
}
/* the dialog's "modal" background */
[popover]:-internal-popover-in-top-layer::backdrop {
background: rgba(0, 0, 0, .5);
}
:-internal-popover-in-top-layer::backdrop represents the “background” of the modal. Traditionally that UI has been an element with opacity such to show the stacking relationship.
https://codepen.io/darkwing/pen/yLrqEvK

Create Namespaced Classes with MooTools
MooTools has always gotten a bit of grief for not inherently using and standardizing namespaced-based JavaScript classes like the Dojo Toolkit does. Many developers create their classes as globals which is generally frowned up. I mostly disagree with that stance, but each to their own. In any event…

JavaScript Promise API
While synchronous code is easier to follow and debug, async is generally better for performance and flexibility. Why “hold up the show” when you can trigger numerous requests at once and then handle them when each is ready? Promises are becoming a big part of the JavaScript world…

MooTools onLoad SmoothScrolling
SmoothScroll is a fantastic MooTools plugin but smooth scrolling only occurs when the anchor is on the same page. Making SmoothScroll work across pages is as easy as a few extra line of MooTools and a querystring variable. The MooTools / PHP Of course, this is a…

Reverse Element Order with CSS Flexbox
CSS is becoming more and more powerful these days, almost to the point where the order of HTML elements output to the page no longer matters from a display standpoint — CSS lets you do so much that almost any layout, large or small, is possible. Semantics…
Source link